layui 颜色设计感
本文共 542 字,大约阅读时间需要 1 分钟。
颜色设计感的优点:
视觉疲劳的形成往往是由于颜色过于丰富或过于单一形成的麻木感,而 layui 提供的颜色,清新而不乏深沉,互相柔和,不过分刺激大脑皮层的神经反应,形成越久越耐看的微妙影像。合理搭配,可与各式各样的网站避免违和,从而使你的 Web 平台看上去更为融洽。
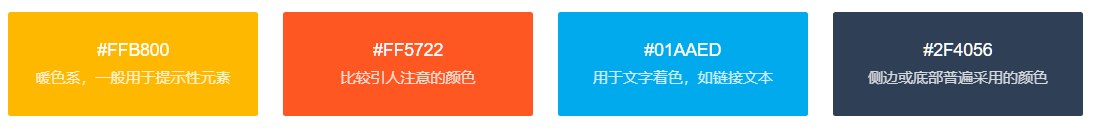
常用颜色:

layui 主要是以象征包容的墨绿作为主色调,由于它给人以深沉感,所以通常会以浅黑色的作为其陪衬,又会以蓝色这种比较鲜艳的色调来弥补它的色觉疲劳,整体让人清新自然,愈发耐看。【取色意义】:我们执着于务实,不盲目攀比,又始终不忘绽放活力。这正是 layui 所追求的价值。
场景色:

事实上,layui 并非不敢去尝试一些亮丽的颜色,但许多情况下一个它可能并不是那么合适,所以我们把这些颜色归为“场景色”,即按照实际场景来呈现对应的颜色,比如你想给人以警觉感,可以尝试用上面的红色。他们一般会出现在 layui 的按钮、提示和修饰性元素,以及一些侧边元素上。
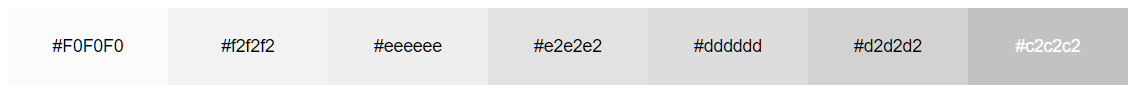
及简中性色:

layui 认为灰色系代表极简,因为这是一种神奇的颜色,几乎可以与任何元素搭配,不易形成视觉疲劳,且永远不会过时。低调而优雅!
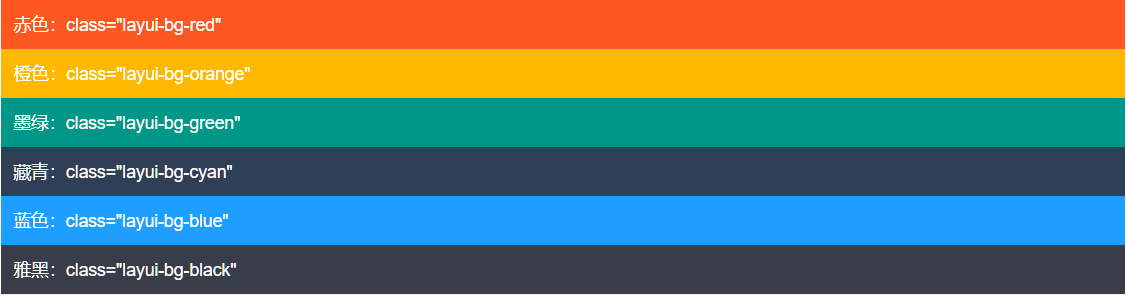
内置的背景色CSS类:
layui 内置了七种背景色,以便你用于各种元素中,如:徽章、分割线、导航等等
转载地址:http://etrdx.baihongyu.com/
你可能感兴趣的文章
策略者模式
查看>>
ES6常用知识点概述
查看>>
? SegmentFault 2017 年第三季度 Top Writer
查看>>
简简单单学习js事件代理
查看>>
Laravel部署到阿里云CentOS/Debian
查看>>
ThinkPHP 3.2 整合 Workerman 踩坑
查看>>
微信小程序开发中遇到的问题及解决方式
查看>>
ch01-vue.js简介、环境搭建及脚手架工具
查看>>
3·15曝光丨智能机器人一年拨打40亿个骚扰电话,6亿人信息已遭泄露!
查看>>
自动化部署打破混乱之墙 助力开发、运维、测试协同作战
查看>>
红帽峰会2018第一天:数字转型扛把子OpenShift
查看>>
ASP.NET 2.2 Preview 1首次支持Java SignalR客户端
查看>>
深入JVM彻底剖析ygc越来越慢的原因(下)
查看>>
红帽技术开放日:参与开源社区不只有贡献代码这一种方式
查看>>
《Spark GraphX in Action》书评及作者访谈
查看>>
如何定义性能需求
查看>>
一个小米SRE的日常问题排查记录
查看>>
RPC框架的可靠性设计
查看>>
Rust编程语言的核心部件
查看>>
WiFi万能钥匙万玉权:管理应该是“自下而上”
查看>>